
According to statistics, more than 1.3 billion people around the world have some form of disability The actual number is likely much higher — after all, many disabilities go unreported or undiagnosed due to social stigmas, medical costs, and other reasons.
So literally billions of people have a disability. Yet, according to an evaluation of the top one million most popular webpages 96.7% of the internet has accessibility issues
Take a second to let that sink in. Only 3.3% of the internet (including websites, apps, and other digital tools) is fully accessible to people with disabilities
According to the National Digital Inclusion Alliance (NDIA), there are five pillars of digital inclusion. In order to create a digitally equitable world, everyone must have access to:
- affordable home internet,
- a device (such as a computer or tablet),
- technology training (to learn how to use the internet),
- tech support (for when new questions arise),
- and online content that is designed to enable and encourage self-sufficiency, participation, and collaboration.
Many digital equity initiatives tend to focus on the first four elements. However, it is the fifth component that we will address today.
Imagine that someone has strong home Wi-Fi, a brand-new laptop, and the skills to use it. While these things are important, they can be a bridge that leads to nowhere if a person has a disability and cannot easily navigate the web pages and apps that they are interested in.
Online content must be designed in such a way that EVERYONE can access it and actively participate in the digital world.

What to Expect in this Article
In a past blog, we explored the importance of bridging this accessibility gap. In this next edition, we’ll discuss practical solutions and assistive technology examples Whether you’re a digital skills instructor, policymaker, web designer, or even just an everyday fellow who occasionally posts on social media, we’ll offer real strategies that you can implement to make the internet a friendlier place for people with disabilities. Promoting digital inclusion requires a collective effort from all of us.
If you or a loved one has a disability, this blog will also highlight accessibility features that you can use to improve disability inclusion and digital experience in general. We will showcase tools and techniques to help navigate the web more effectively, empowering you to take fuller advantage of the digital world.
Why the Internet Isn’t Accessible
Before delving into practical applications and accessibility solutions, it is important to understand the root of the problem. Many teams that develop webpages, apps, and other digital tools are made up of able-bodied people who don’t fully understand the needs of the disabled population. For example, if you don’t have a visual impairment, you may have never heard of screen readers. (More on these later.) How could you possibly then create content that works well with such assistive technologies?
Many programmers and developers are self-taught, learning from examples online. However, since 96.7% of websites are not accessible, folks often repeat the same mistakes. Even in formal education settings, accessibility is often left out of the question. (Organizations like TeachAccess are on a mission to change this.)
It’s not intentional, but accessibility and disability inclusion is often an afterthought for young, able-bodied entrepreneurs. However, it must become a priority going forward. More training is needed on accessibility, and product teams must consult folks with a range of disabilities and have them test their products rather than just assuming what these communities need.

Digital Accessibility for People with Hearing Impairments
Nowadays, many of us spend significant time joining Zoom meetings, taking online courses, streaming shows on Netflix, and enjoying social media reels. In fact, video content accounts for about 82.5% of all internet traffic. Now, imagine you’re one of the 430 million people worldwide who are deaf or hearing impaired. How would you access all this content?
- Live Captioning for Webinars and Video Conferences: Before hosting an online event or Zoom meeting, make sure to enable live captions in the settings. This feature allows participants to read along as people speak, benefiting those who are deaf or hearing impaired, as well as individuals who speak English as a second language. If you attend a meeting and captions haven’t been enabled, remember that you have the right to request them.
- Audio Message Transcriptions: In some communities, like Spanish-speaking ones, it is common to send audio messages instead of written texts. Many major messaging platforms, such as WhatsApp, have a feature (which can be turned on via settings) that shows transcripts of these audios.
- Other Audio Transcriptions: iPhones and some Android devices can automatically generate voicemail transcripts from missed phone calls. Many podcasters also provide episode transcripts on their websites.
- Vibrations and Visual Notifications: People who may not hear their phones ring can set up vibrations, visual notifications, or flashing alerts for incoming calls and messages.
- Video Captions: If you create any videos, add captions. Platforms like YouTube and TikTok can auto-generate captions, but it is important to review them for accuracy. If you’re an instructor, teach your students how to turn on captions.
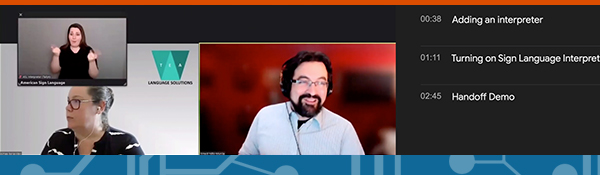
- Sign Language Interpretation: Hiring interpreters for video calls, in-person events, or web content can be a worthwhile investment. Sign language avatars — digital characters that sign content — are also on the rise. However, there are more than 300 sign languages worldwide. For instance, American Sign Language (ASL) differs from British Sign Language (BSL) even though both are from English-speaking countries. Consider your audience when determining which sign language to include with your content.

Digital Accessibility for People with Visual Impairments
Many people might assume that using the internet is impossible for those with visual impairments, as most of us are accustomed to accessing the digital world by physically looking at a device. However, various technologies have been developed to support the 43 million people worldwide who are blind and the 295 million with moderate to severe visual impairments.
-
- Refreshable Braille Displays: These devices enable users to read by touch, converting on-screen text into braille. The term “refreshable” refers to the pins that raise and lower in real-time as users navigate the screen, dynamically updating the text. Some displays also include input sections with six to eight keys (corresponding to the dots in a braille cell), allowing users to type in braille.
- Text Readers: Text readers convert written text from a computer screen or device into spoken words. They’re also helpful for folks with learning disabilities who may prefer listening to content (ear reading) as opposed to eye reading. On many operating systems, users can simply highlight text (if they have some degree of sight) that they would like read aloud to them.
- Screen Readers: Screen readers read content aloud or present it on a refreshable braille display. They offer more than text readers by relaying additional details like page numbers, file names, active tabs, and formatting (e.g., bold). They also describe images (via alt text), buttons, links, and headings, helping users understand both the content and its layout. Popular options include built-in VoiceOver (iOS) and TalkBack (Android), plus downloadable NVDA (free) and JAWS (paid) for Windows.
- Alt text: Alt text describes images so screen readers can convey their content to users who cannot see. When posting pictures, include alt text by describing the image as you would to a friend over the phone. Instead of just noting “three people,” for example, you could say “three people on a beach, laughing, hugging, and wearing matching yellow and white striped t-shirts.” Many platforms offer a dedicated alt text field, but if not, you can add it to the caption. Unfortunately, 21.6% of images on website home pages lack alt text. AI tools are attempting to automate alt text, but they still often miss key context.
- Accessible PDFs: Typically, if you can’t highlight or select text in an image, a screen reader won’t be able to read it. Thus, avoid sharing files that rely solely on images or scanned documents. PDFs are often a more accessible option. Check out this PDF Accessibility Checker Tool for more.
- Color Contrast: Poor contrast, like gray words on a white background, makes content hard to read, and 81% of website home pages have this issue. Dark text on white is more accessible, especially for those who are colorblind or over 50, as color sensitivity declines with age. Many websites and devices offer adjustable contrast settings or dark mode, which displays light text on a dark background and helps reduce eye strain, especially at night. Some devices also allow users to apply subtle screen tints.
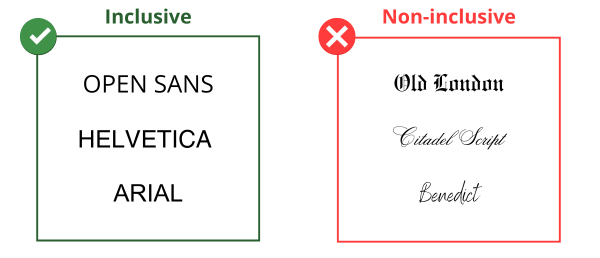
- Inclusive Fonts: Avoid hard-to-read fonts like cursive. Instead, opt for visually simple ones, such as those in the sans serif family like Arial, Helvetica, and Verdana. You can explore this list of accessible fonts and see some examples below.

- Screen Magnifiers: Screen magnifiers enlarge on-screen text and images, which is helpful for individuals with low vision. Both Windows (Magnifier) and macOS (Zoom) offer built-in options. You can choose to magnify the whole screen or just a part of it. Additional screen magnifying software can be downloaded, allowing users to set their preferred magnification level (often up to 60x).
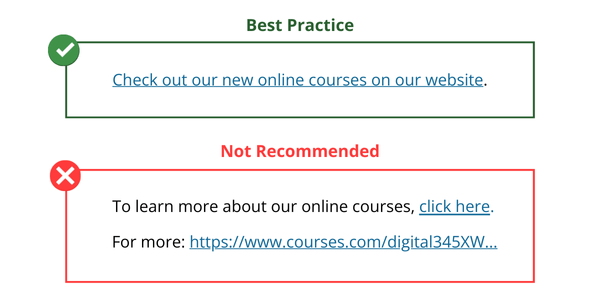
- Descriptive Hyperlinks: Instead of using generic terms like “click here” or “read more” in emails and documents, use descriptive language for your hyperlinks to provide context for those who use screen readers. (See examples below.)

Digital Accessibility for People with Learning Disabilities + Cognitive Impairments
In the United States, one in five people has a learning disability, which can make using the internet challenging. Below are some practical tools that may also be useful for individuals with low literacy levels or who are not native speakers of the dominant language in their region or who have various types of learning disabilities.
Assistive Technology for Students with Disabilities to Ensure Disability Inclusion
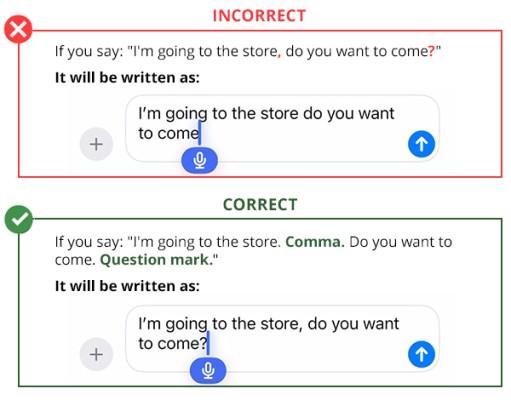
- Speech Recognition (Speech-to-Text) Tools: For individuals who find speaking easier than writing, such as those with dyslexia, these tools offer a convenient solution. By simply clicking a microphone icon, users can transcribe spoken words into text, allowing them to send messages, perform Google searches, and compose emails without typing or worrying about spelling errors. However, they must verbalize punctuation to avoid run-on sentences. (See example below.)

- Focus Mode: Available on both Android and iOS, Focus Mode helps users stay on task by reducing distractions from apps or notifications in order to maintain concentration.
- Text Expanders: Users can set their devices to automatically expand abbreviations into full words or phrases, reducing typing. Common acronyms like “brb” can expand to “be right back,” or “ttyl” to “talk to you later.” Personalized abbreviations can also be created. For example, typing “nr” could expand to “No rush, take your time.” Punctuation can be added, too — typing “,cat” with a comma could expand to “Center for Accessible Technology,” while “cat” refers to the animal, avoiding unwanted expansions.
- Spell-Check and Grammar Tools: Proofreading tools like Grammarly can be installed on one’s device to detect spelling and grammar errors and suggest alternative phrasing when wording is unclear. Microsoft Word, Google Docs, Apple Pages, and most web browsers also have built-in spell checkers.
- Autocompletion Technology: Ever started typing and had the software predict how to finish your sentence? By pressing “Tab” or selecting a suggestion, you save time and avoid typing the full message. This feature is built into most email apps, Google Drive, and Microsoft Word.
- Word Prediction: When someone types “I am” on an iPhone, three suggested words may appear, such as “hungry,” “tired,” or “thrilled,” based on context and past usage. Word prediction, which can be enabled in settings, helps reduce the need for typing.
- Captions: Video captions, mentioned in an earlier section, are also helpful for users with learning disabilities, such as ADHD. They allow users to engage by reading along instead of just listening. The combination of visual and auditory input improves focus and understanding, especially when content is either boring or overly stimulating.
- No Text-Heavy Content: Let’s be honest — we’re all skimmers. (Maybe you’re skimming this blog right now!) Large blocks of text can feel overwhelming, especially for people with learning disabilities. When posting online, break paragraphs into manageable chunks. Use bullet points, numbered lists, and clear headings (also helpful for screen readers). Write concisely and avoid run-on sentences.

Digital Accessibility for People with Physical Disabilities and/or Mobility Impairments
Clicking and scrolling can be challenging for some individuals. (Read about Kristy Ng, a CTN volunteer, who helped a woman with arthritis navigate the internet.)
For people with physical limitations — whether due to spinal cord injuries, strokes, locked-in syndrome, muscular dystrophy, cerebral palsy, ALS, MS, arthritis, or other conditions — accessibility features offer ways to use the internet with little to no hand or arm movement. These technologies are invaluable, giving users a way to regain control and independence when navigating digital spaces.
- Keyboard Navigation: Most operating systems offer some degree of keyboard control, reducing the need for a mouse or touchpad. For example, the Tab key moves between fields, Enter simulates a mouse click, Ctrl + C copies text, and arrow keys navigate menus and scroll. Digital skills instructors should learn keyboard shortcuts (which vary by device type), and web designers should ensure their sites are fully functional with keyboard navigation alone.
- Eye-Tracking Technology: Did you know some individuals can access the internet using only their eyes? This technology uses cameras and infrared light to track eye movements. Users look at the spot or button they want to click, or at a place in a document to position the cursor. Clicking occurs when they blink, make a facial gesture (like a smile or eyebrow raise), give a verbal command, use a switch like a sip-and-puff joystick, or fix their gaze for a set time (“dwell time”). To type, users select keys on an on-screen keyboard using the same method.
- Head-Tracking Technology: It’s also possible for users to navigate the screen by moving their head in different directions. Clicking works similarly to eye-tracking technology.
- Sip and Puff Joysticks: Sip-and-puff joysticks are a type of switch that allow individuals with severe physical disabilities, like paralysis, to control computers using breath. By sipping or puffing into a straw-like device, users can perform mouse clicks and other actions.
- Sticky Keys: A built-in feature on most devices, Sticky Keys makes typing easier for those with limited dexterity. Instead of pressing multiple keys simultaneously, users can press them one at a time, such as pressing Shift and then a letter to capitalize it.
Digital Accessibility for People with Neurological Impairments
Neurological conditions, though often overlooked or misunderstood, are the leading cause of disability worldwide, with 1 in 3 people affected.
- No Flashing Content: If you are developing a website, avoid any flashing or flickering content, which can cause seizures if it flashes for more than three seconds. If such flashing is absolutely necessary, either add an option for the user to adjust the flash rate or provide a clear warning to the site’s visitors.
- Large Buttons: Neurological conditions like Parkinson’s disease can cause tremors and muscle stiffness, making it hard to click small elements on a screen. Using large buttons with clearly defined edges improves accuracy. Logical spacing is also key — for instance, placing the “delete” button far from the “save” button can prevent accidental clicks.
- Start/Pause Controls: Some webpages automatically play animations or videos, which can be distressing or even trigger seizures for certain users. Accessibility advocates recommend designing websites so users “opt-in” to start videos rather than having to “opt-out,” as finding a stop button can be difficult when overwhelmed. Pause buttons are also essential for controlling content playback.
- Flexible Time Limits: Navigation menus should stay open until a selection is made, as quick-closing menus can be frustrating for users with cognitive fatigue, such as those with multiple sclerosis (MS). Forms that time out are also problematic. These limits should be extended or include alerts allowing users to keep their session active, preventing loss of progress. This would also benefit older adults, people with learning disabilities, and those using head- or eye-tracking technologies, who may need extra time to coordinate their input.
- Alternative CAPTCHAs: Traditional CAPTCHAs, which require solving puzzles to prove you’re human, can be challenging for some users. New methods, like the Honeypot Technique, trap bots with hidden fields only they would fill out. Similarly, reCAPTCHA v3 analyzes user behavior, like clicks and scrolls, to verify humanity without requiring a puzzle. These technologies remove the need for users to complete frustrating tasks to prove they are not bots.
Digital Accessibility for People with Speech Impairments
Speech disorders refer to conditions that affect a person’s ability to produce sounds that create words. Many people, including, but not limited to, children with developmental delays, individuals with autism or cerebral palsy, stroke survivors, and those with neurodegenerative diseases like Parkinson’s and ALS, may struggle to express themselves verbally. Below are some methods to facilitate their communication in the digital world.
- Audio Messages: As previously mentioned, speech-to-text features allow users to speak and have their words transcribed. However, these tools may not accurately capture the words of individuals with dysfluent speech, like stuttering. Audio messages are a great alternative, letting recipients hear the sender’s voice and intonation directly, avoiding errors from transcription.
- Speech-Generating Devices (SGDs): SGDs have touch screens or keyboards where users can type or select words, phrases, images, or symbols. The device converts these inputs into spoken words, allowing users to engage in verbal conversation and participate in video calls (such as FaceTime and Zoom meetings). SGDs are typically provided by healthcare professionals, such as speech therapists.
- Chat, Email, and Text Support: Websites should offer the option to contact customer service or other representatives through written communication, rather than just via phone call. In addition, real-time spoken support needs to allow for the very slow rate of communication through SGDs and, for example, not hang up on people if there is an initial pause, or if they hear a computer voice.

How Web Accessibility Benefits Us All and Disability Inclusion
While many accessibility features were designed to improve the internet experience for users with disabilities, a lot of these developments benefit all of us. For example, good color contrast on a webpage is not only helpful for colorblind folks, but also for those working outdoors in bright sunlight or near windows with intense glare.
Meanwhile, captions, originally intended to assist people with hearing impairments, offer practical benefits in various situations. Imagine watching a video on a noisy public bus without earbuds or quietly in bed next to a sleeping partner. Captions enable everyone to enjoy video content soundlessly and without disturbing others.
Moreover, accessibility features are invaluable for people facing temporary impairments. Say you’ve broken your arm and struggle to use a mouse — keyboard navigation tools can help. Similarly, zoom functions make reading content easier when you’ve misplaced your glasses.
The Business Argument for Web Accessibility
From an ethical perspective, the argument for web accessibility is clear. The internet enables people to connect with loved ones, seek employment, access healthcare, and more fully participate in society. Internet access is a human right and individuals with disabilities deserve equal access.
However, if moral convictions are not enough to motivate large businesses, recent studies have identified various benefits for companies that choose to make their web content accessible.
Clients click away from sites that they cannot use, instead making purchases from competitors. Since most sites are not accessible, a business can stand out simply by having a website that people with disabilities can easily use. According to some studies:
- 82% of people with disabilities would be willing to spend more if a website was more accommodating.
- 71% of these users will click away from an inaccessible website.
- 48% will likely find a different, more accessible provider and complete their purchase there.
In 2019 alone in the United Kingdom, businesses lost an estimated £6.9 billion pounds ($8.83 billion USD) to accessible competitors.
Additionally, doing things like using alt text and clear headings can also improve a company’s search engine optimization (SEO), allowing them to appear higher in Google search results. This inevitably leads to more sales.
Lastly, ensuring that a company’s webpage and digital products are accessible can save them a lot of legal headaches. In the last decade, more and more businesses have been sued for failing to meet the minimum accessibility standards as outlined in the Americans with Disabilities Act (ADA), leading to expensive fines and major damage to their reputations. In fact, even Beyoncé’s company, Parkwood Entertainment, faced a lawsuit in 2019 by a blind woman who claimed the website violated ADA accessibility requirements.
Thus, web accessibility is not only the moral thing to do — it’s also the smart thing to do.

Next Steps: Web Accessibility
If you are a technology instructor or caretaker for someone with a disability, let them know about the features and settings available to them! If you have a disability yourself, consider using some of these assistive technologies and accessibility solutions to see what works for you.
Meanwhile, if you or a loved one manages a website, strive to make all the content accessible. The World Wide Web Consortium (W3C) created the Web Content Accessibility Guidelines (WCAG) to serve as a set of international standards. Many WCAG checklists are available online, along with free and paid tools that can audit your site to check for accessibility.
If advocacy is your thing, you can also encourage policymakers in the United States to ratify the United Nations Convention on the Rights of Persons with Disabilities (CRPD). This international agreement asserts that everyone should have equal access to information, including in the digital realm. While former President Barack Obama signed the CRPD, it has yet to be ratified by the Senate. The United States is among a handful of countries worldwide that have not ratified this important treaty.
Lastly, continue learning about assistive technologies. If we want to build a world of true digital equity, it is imperative to prioritize accessibility, which ensures that everyone, regardless of ability, can fully participate in and benefit from the digital landscape, paving the way for a more inclusive society.


Comments are closed.